Gustavo Sabião
25 de nov. de 2023
Overview e Contexto Geral
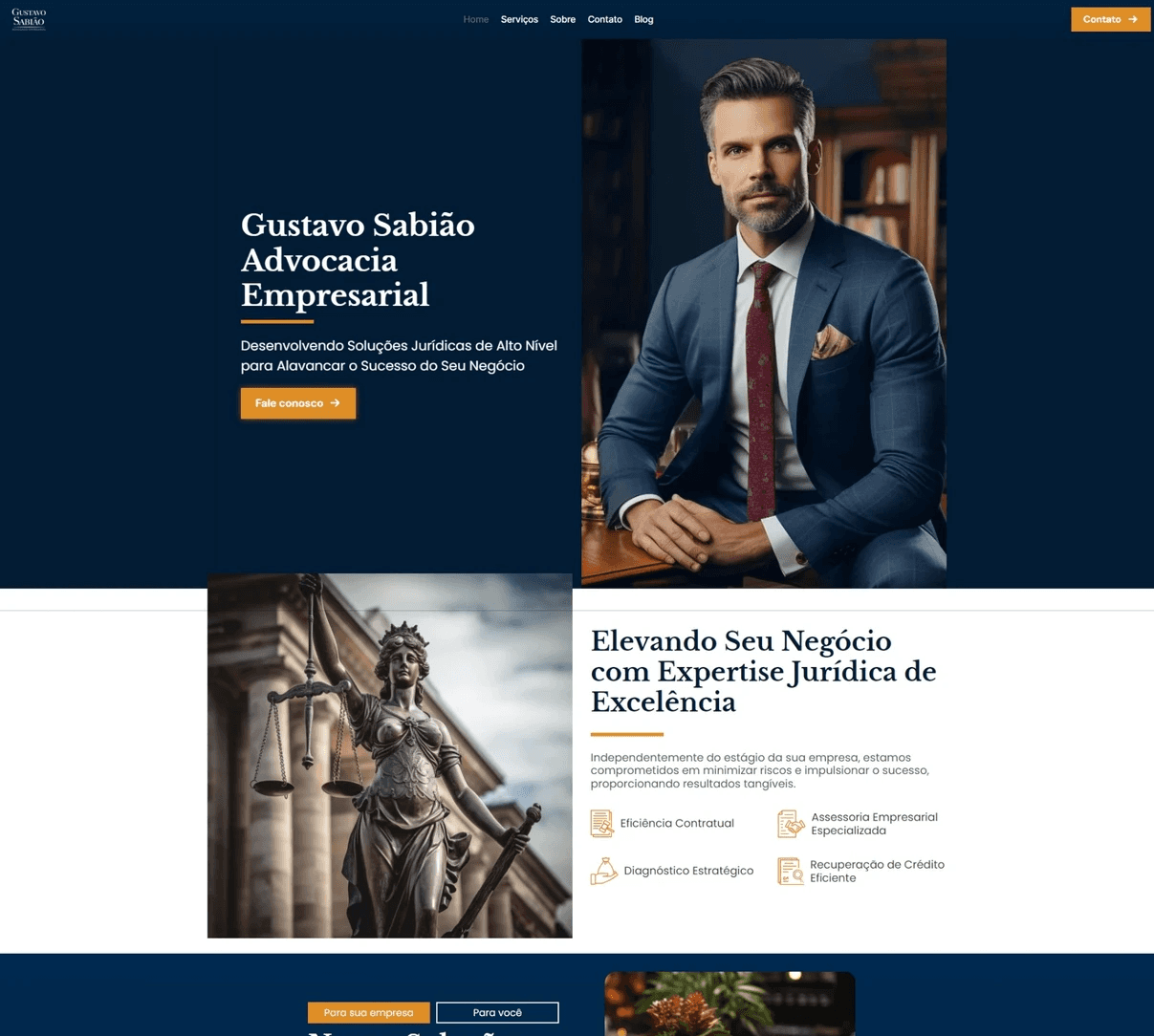
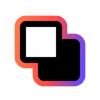
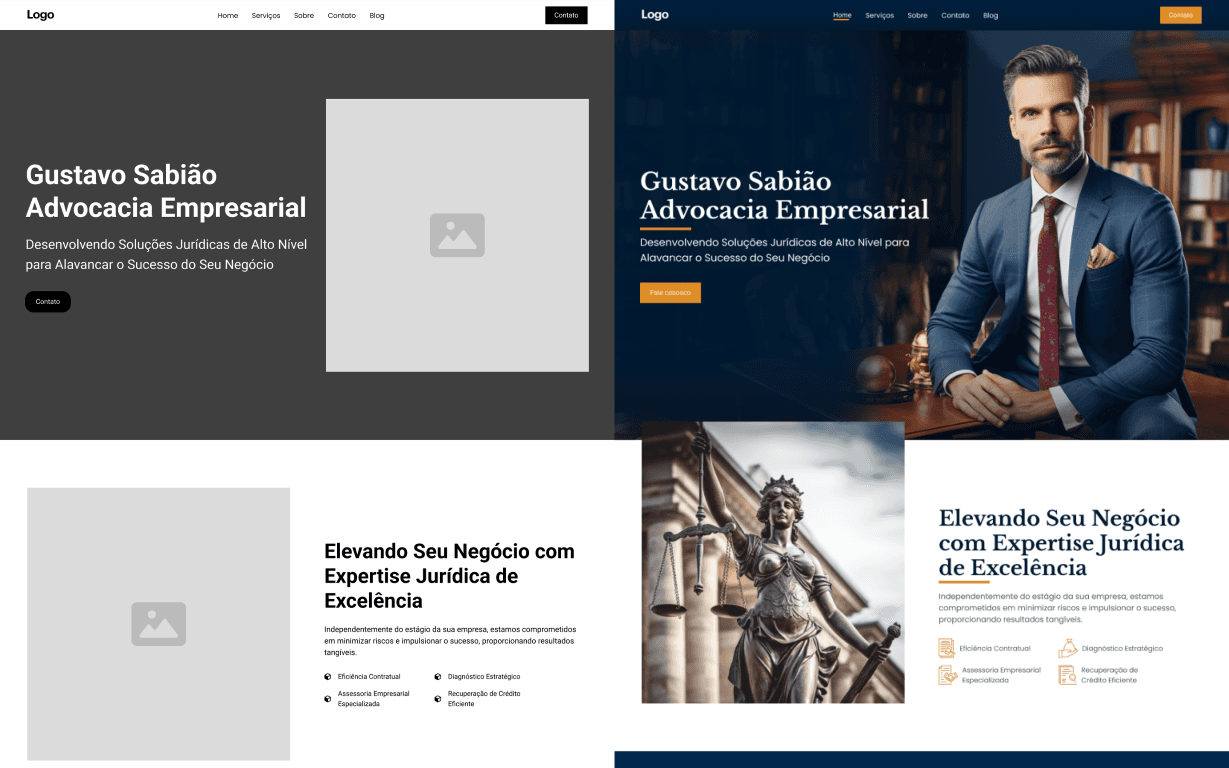
Recentemente, concluí um projeto para um cliente muito especial, o advogado Gustavo Sabião. Ele buscava uma reformulação completa para o site de sua empresa de advocacia, desejando uma abordagem institucional com a funcionalidade adicional de uma landing page na página principal. Este desafio era inédito para mim, já que nunca havia trabalhado em um projeto jurídico anteriormente. A perspectiva de explorar um novo campo de design e desenvolvimento me deixou animado desde o início.
O objetivo central do projeto era elevar a presença digital da empresa de Gustavo. Embora já houvesse um site ativo, ele era considerado simples demais e demandava uma reconstrução do zero. A sincronia perfeita com a repaginação das redes sociais e identidade visual de Gustavo proporcionou uma oportunidade ideal para um novo e aprimorado site. O foco principal incluía apresentar a empresa de Gustavo de maneira mais detalhada, funcionar como uma landing page eficiente para a conversão de leads e refletir a nova identidade visual com precisão.

Desafios Identificados e Abordagem Metodológica
Enfrentamos alguns desafios interessantes durante o processo. O site seria construído do zero, mas não havia total liberdade criativa, pois já tínhamos uma copy elaborada pela agência de marketing parceira. Além disso, Gustavo tinha um prazo apertado, o que tornou o projeto ainda mais desafiador.
Optamos por dividir o projeto em três partes essenciais: moodboard, prototipagem e desenvolvimento. Essa estratégia visava minimizar alterações na fase de desenvolvimento, a mais complexa e demorada. Reuniões de alinhamento após cada etapa garantiram que tudo estivesse de acordo.

Estrutura do Site
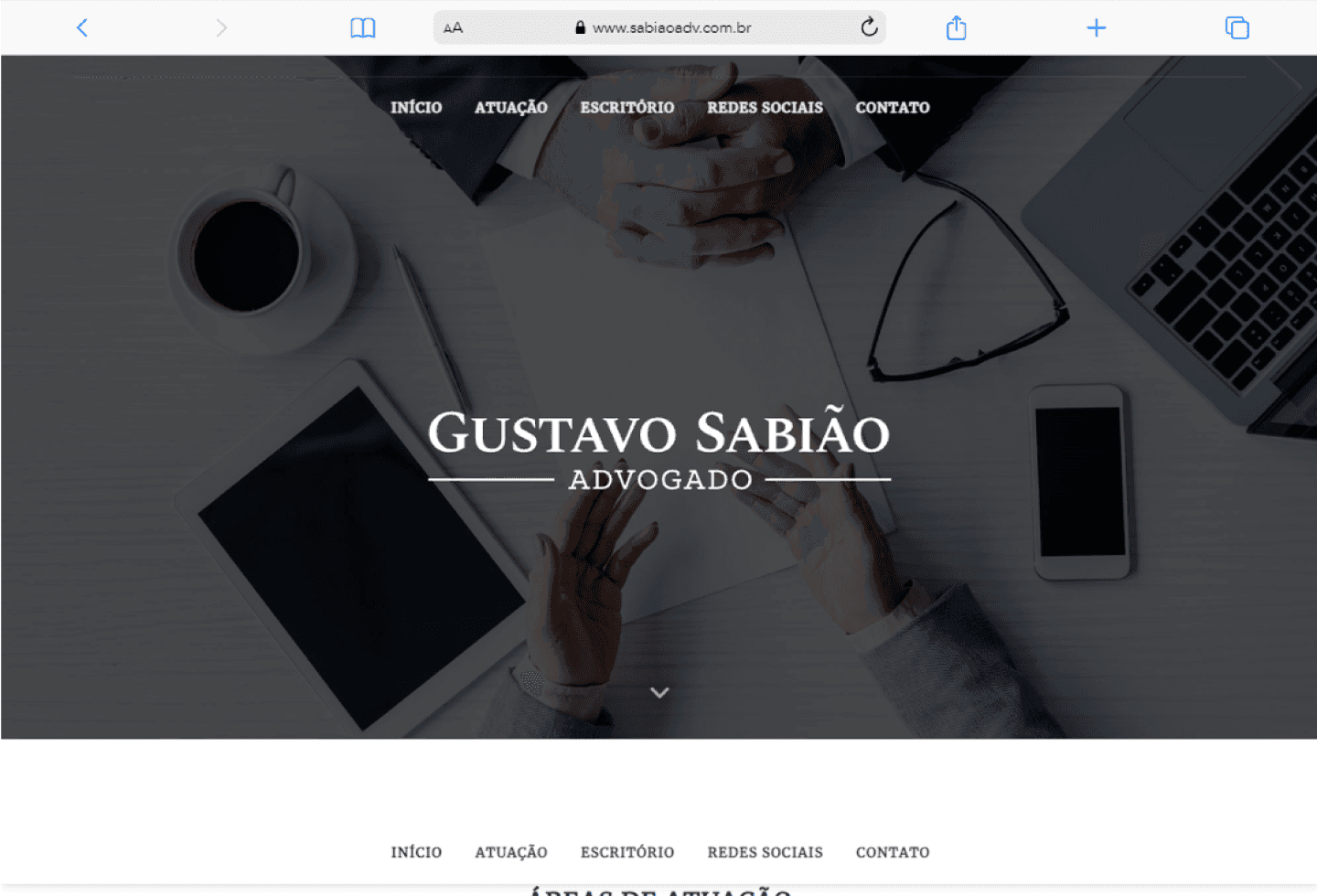
Inicialmente, o site seria composto por apenas 3 páginas, mas sugeri a inclusão de mais para atingirmos os objetivos desejados. A colaboração eficiente da equipe resultou em um consenso sobre a necessidade de 5 páginas, além das páginas de matérias do blog.

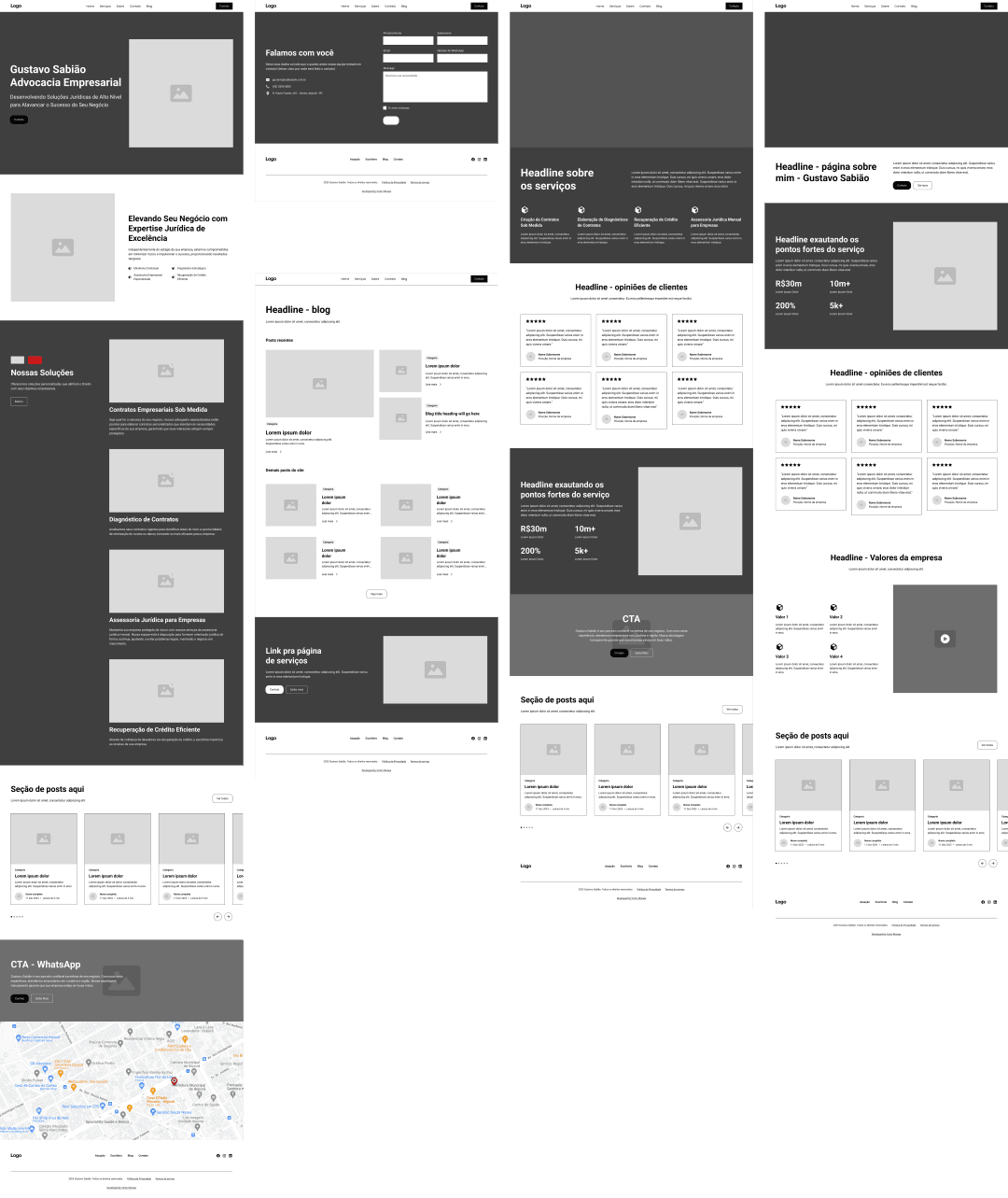
Ao criar o moodboard, busquei harmonizar cores, fontes e iconografia com a identidade visual definida pela agência de marketing. O resultado foi tão positivo que nenhuma revisão foi necessária.

A prototipagem foi realizada em duas etapas: baixa e alta fidelidade. A primeira concentrou-se na construção do esqueleto do site, enquanto a segunda buscou se aproximar ao máximo do produto final, evitando revisões durante o desenvolvimento.
O desenvolvimento ocorreu na plataforma Framer, com duas semanas intensas para concluir todas as páginas necessárias. A experiência e alinhamentos das etapas anteriores foram fundamentais para um desenvolvimento eficiente e dentro do prazo.
A experiência do usuário sempre foi uma prioridade, refletindo-se em funcionalidades desenvolvidas para atender aos stakeholders e garantir um resultado final sólido.
Conclusão & Aprendizados
Ao finalizar o projeto dentro do prazo estipulado, a resposta do cliente foi extremamente positiva, resultando em uma satisfação plena. Este projeto representou não apenas um sucesso profissional, mas também uma jornada de aprendizado contínuo, solidificando meu compromisso com a excelência em design e desenvolvimento.
O projeto completo no Figma pode ser acessado pelo botão "Ver projeto"!
Pensamentos
Bem-vindo ao meu blog! Aqui, compartilho pensamentos, aprendizados e conteúdos sobre Design, Tecnologia, UX e muito mais. Espero que encontre algo que goste!